Google Fonts lokal einbinden – So geht’s
Kürzlich hat das Landgericht München entschieden, dass auch das Ausliefern von externen gehosteten Inhalten, wie Webfonts, nur nach Zustimmung durch den jeweiligen Webseitenbesucher erfolgen darf. Wer also bislang Google Fonts von deren CDN, noch vor der Einwilligung durch einen Cookie-Banner, an die User ausliefern lässt, der handelt nach aktuellem Stand hierzulande rechtswidrig.
In diesem Artikel möchten wir euch deshalb zeigen, wie ihr die Google Fonts zukünftig lokal über euren eigenen Webserver ausliefern lassen könnt und euch so auch die ganze DSGVO-Problematik spart. Die Umsetzung sollte für alle Webseitenbetreiber mit leicht fortgeschrittenen Kenntnissen machbar sein, da entsprechende Webdienste und Web-Tools die Arbeit bereits sehr erleichtern können.
Inhaltsverzeichnis
Welche Google Fonts sind eingebunden?
Zunächst sollte man feststellen welche Google Fonts überhaupt in dem eigenen Webauftritt integriert sind. Außerdem ist es wichtig zu wissen welche Schriftvariationen einer Webfont eingesetzt werden (Dünn, Kursiv, Fett, etc.). Dadurch kann Bandbreite und Übertragungskapazität eingespart werden und die Webseite muss nicht unnötige Schriftarten herunterladen um korrekt angezeigt zu werden – Schnelligkeit und eine kleine Dateigröße wirkt sich in der Regel auch auf das Suchmaschinen Ranking aus.
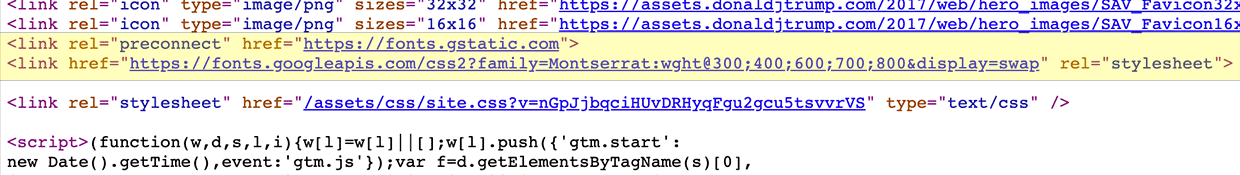
Solltet ihr nicht auswendig wissen welche Webfonts in eurer Homepage integriert worden sind, so hilft ein Rechtsklick auf der gewünschten Webseite mit eurem jeweiligen Browser. Dort wählt ihr dann entweder das „Untersuchen“ Menü aus oder den Punkt „Seitenquelltext anzeigen“. Gewöhnlich sind Webfonts direkt im Head-Bereich einer Webseite integriert, das auffinden sollte daher relativ einfach sein, wie im folgenden Beispiel – in dem Fall ist die „Montserrat“ Font eingebunden:

Fonts mit Google Webfonts Helper lokal hosten
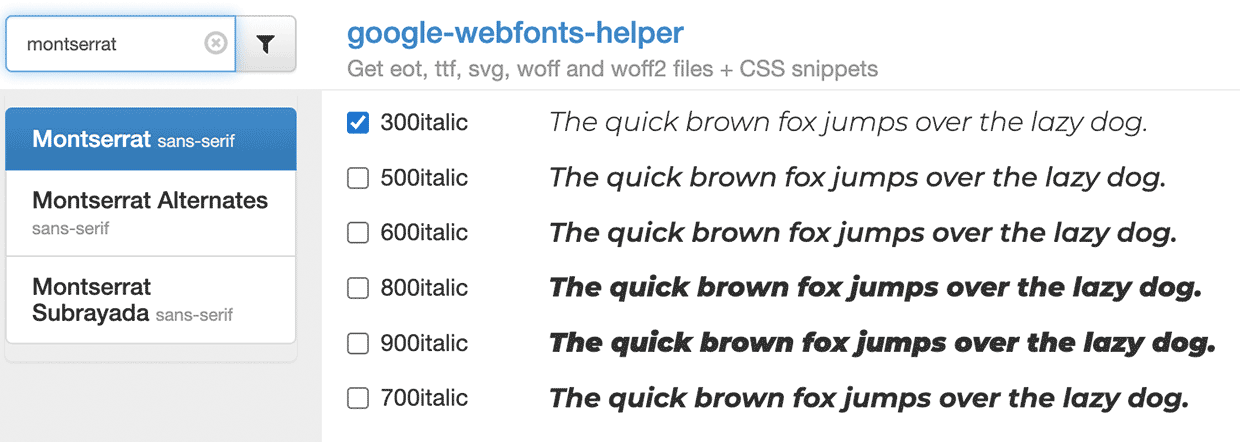
Nachdem wir nun also herausgefunden haben welche Webfont in unserem Internetauftritt integriert ist, können wir diese mit einem praktischen Online-Tool auch einfach herunterladen und selbst hosten. Dazu nehmen wir einfach den „Google WebFonts Helper“ zur Hand, dort tippen wir links unsere gewünschte Schriftart ein und wählen anschließend die weiteren Optionen durch anklicken der Checkboxen aus (ob etwa auch die Fett- oder Kursiv-Variante unterstützt werden soll, etc.).
Wie bereits oben kurz erwähnt sollte man wirklich nur die Schriftvarianten anklicken, die auch tatsächlich in eurem Webauftritt verwendet werden, ansonsten bläht ihr damit künstlich die Webseitengröße auf und dies kann im schlimmsten Fall auch zur Abstufung in den Google-Suchergebnissen führen.

Nachdem alle gewünschten Einstellungen vorgenommen worden sind, gibt es etwas weiter unten zwei Buttons mit der Bezeichnung „Best Support“ oder „Modern Browser“. Falls ihr nicht unbedingt uralte Browser wie den Internet Explorer unterstützten möchtet, sollte hier die letzte Funktion mehr als ausreichend sein.
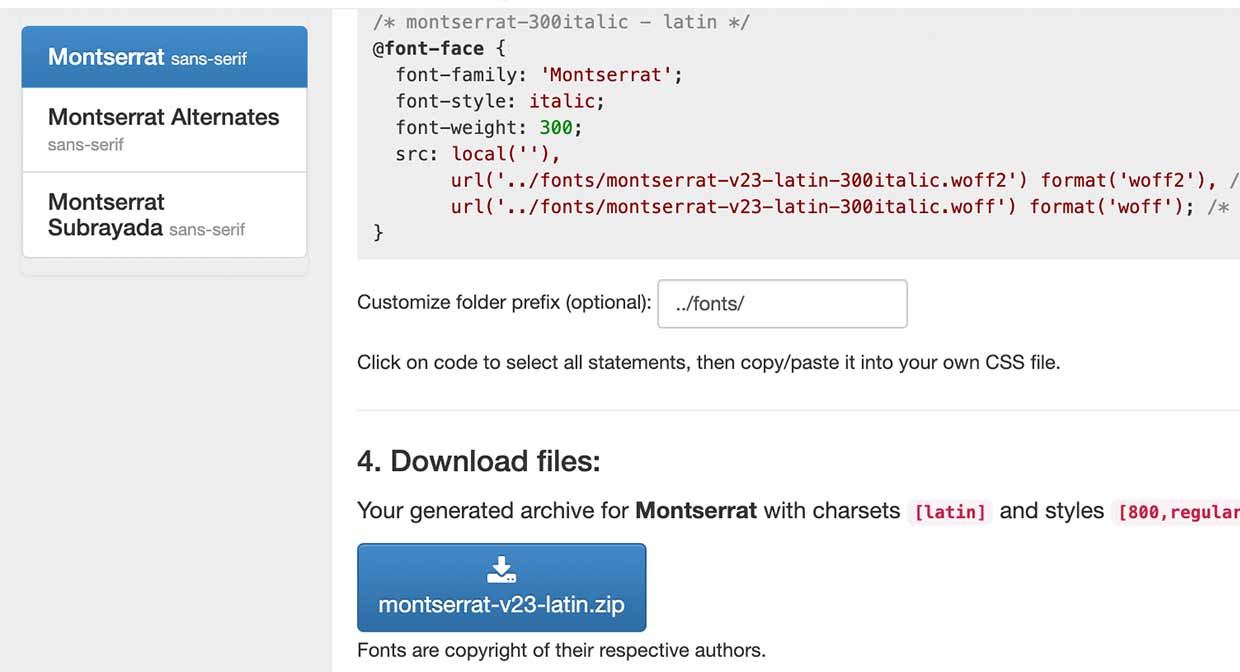
Direkt nach dem Codefenster kann in dem Web-Tool übrigens auch noch der genaue Verzeichnispfad definiert werden, solltet ihr also die Fonts später unter „https://www.DEINE-DOMAIN.de/fonts/“ ablegen, so könnt ihr dies direkt hier eintragen – der Code wird dann direkt entsprechend umgeändert und ihr spart euch so einige Minuten Arbeit.
Der CSS-Code wird euch danach übersichtlich zum direkten Kopieren angezeigt – am Ende der Seite findet ihr zudem den Download-Button um die eigentlichen WebFonts als Zip-Datei herunterzuladen.

Integration der Webfonts
Die heruntergeladene Zip-Datei enthält nun alle ausgewählten Font-Variationen und muss nun noch entpackt bzw. extrahiert und auf unseren Webspace oder Server hochladen werden. Hierbei bietet es sich an die Fonts in ein separates Verzeichnis abzulegen um mehr Ordnung in die Sache zu bringen.
Nachdem der Upload erfolgreich abgeschlossen wurde, muss nun noch das Template bzw. eure HTML-Datei entsprechend modifiziert werden um den neuen CSS-Code einzufügen und auch die alten Google-Verweise zu entfernen.
Bei WordPress müsst ihr in diesem Fall oftmals die Header-Datei im Verzeichnis „/wp-content/themes/EUER-THEME/header.php“ editieren. Dort sucht zunächst nach dem üblichen Google Fonts Code à la:
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;600;700;800&display=swap" rel="stylesheet">und ersetzt diesen durch den generierten Code des Google Fonts Helpers, vergesst dabei nicht die entsprechenden CSS-Tags (<style>) am Anfang und Ende des Codes zu setzen und vor allem auch die dortige URL anzupassen, falls eure Fonts in einem anderen Verzeichnis liegen:
<style>
/* montserrat-800 - latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 800;
src: local(''),
url('https://www.DEINE-DOMAIN.de/fonts/montserrat-v23-latin-800.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://www.DEINE-DOMAIN.de/fonts/montserrat-v23-latin-800.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* montserrat-300italic - latin */
@font-face {
font-family: 'Montserrat';
font-style: italic;
font-weight: 300;
src: local(''),
url('https://www.DEINE-DOMAIN.de/fonts/montserrat-v23-latin-300italic.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://www.DEINE-DOMAIN.de/fonts/montserrat-v23-latin-300italic.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
</style>Falls ihr natürlich die Schriftarten direkt in einer separaten CSS-Datei unterbringen möchtet, so müssen selbstverständlich die „<style>“ und „</style>“ Tags aus dem oberen Code entfernt werden.
Weitere Optimierungen & Font-Display
Wer etwas mehr Bandbreite und CSS-Code sparen möchte, der kann sich bei dem Ausliefern der Webfonts auch nur auf neuere Browser beschränken. Dazu modifiziert ihr den oben generierten CSS-Code so, dass nur noch die „woff2“ Dateien ausgeliefert werden, damit werden sämtliche Browser ab Chrome Version 26, Opera 23, sowie Firefox 39 unterstützt, lediglich ältere Versionen und der Internet Explorer bleiben hier außen vor – doch der weltweite Marktanteil des IE liegt 2022 nur noch bei einem Prozent.
Außerdem bietet es sich an den CSS-Code noch um die „font-display“ Anweisung zu erweitern, dadurch werden Verzögerungen bei der Anzeige der Webseite vermieden und der Browser kann die Inhalte sofort rendern. Google Fonts werden übrigens auch gerne mit dem Attribut „font-display: swap“ ausgeliefert, sodass wir auch dieses genau so übernehmen können:
<style>
/* montserrat-800 - latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 800;
font-display: swap;
src: url(https://www.DEINE-DOMAIN.de/fonts/montserrat-v23-latin-800.woff2) format('woff2');
}
/* montserrat-300italic - latin */
@font-face {
font-family: 'Montserrat';
font-style: italic;
font-weight: 300;
font-display: swap;
src: url(https://www.DEINE-DOMAIN.de/fonts/montserrat-v23-latin-300italic.woff2) format('woff2');
}
</style>Font-Display wird übrigens von allen halbwegs aktuellen Browsern unterstützt, lediglich der veraltete Internet Explorer kann mit dieser Anweisung nichts anfangen und ignoriert diese. Chrome, Firefox, Opera und Edge haben dagegen damit keine Probleme und können diesen Befehl wie gewünscht ausführen – das gleiche gibt auch für die Mobilbrowser von Android und iOS.
In der üblichen FontFace-Deklaration kann Font-Display vier verschiedene Werte aufweisen, „auto“ , „swap“, „fallback“ und „optional“. Die erste Funktion ist der Default-Wert und hat keine Funktion, der Text in der ausgelieferten Schriftart kann also erst angezeigt werden wenn diese vollständig vom Browser heruntergeladen wurde – dies kann zu Verzögerungen bei der Darstellung führen.
Bei „swap“ wird dagegen zunächst eine Fallback-Schriftart angezeigt um den Seitenaufbau nicht zu bremsen, sobald die definierte Schriftart heruntergeladen wurde wird diese ausgetauscht. Sichtbar ist dies meist nicht, da heutige Internetverbindungen ausreichend schnell sind und sich dieser Prozess im Millisekunden-Bereich abspielt.
Eine weitere Möglichkeit ist die Verwendung von „fallback“ dies ist eine Zwischenlösung, es wird zunächst 100ms gewartet ob die Schriftart bereits vollständig heruntergeladen wurde, falls nicht wird eine Fallback-Schriftart präsentiert um den Seitenaufbau nicht weiter zu verlangsamen.
Zuletzt gibt es dann auch noch den „optional“ Wert, diese Funktioniert ähnlich wie „fallback“ doch bei sehr langsamen Verbindungen kann der Browser sich entscheiden die bereitgestellte Font überhaupt nicht herunterzuladen um Bandbreite zu sparen und nur eine Fallback-Schriftart präsentieren.
Zusammengefasst kann man also sagen, dass bei der Verwendung von Font-Display meistens die Werte „swap“ oder „fallback“ verwendet werden. Diese helfen die Darstellungsgeschwindigkeit einer Webseite nicht unnötig zu bremsen, weil etwa die Schriftart noch ein wenig länger zum Download benötigt. Bei Suchmaschinen ist die Auslieferungsgeschwindigkeit in der letzten Zeit immer bedeutender geworden und wirkt sich auch im Suchmaschinenranking aus, weshalb man diese Möglichkeit auch nutzen sollte.
Sporadische Updates durchführen
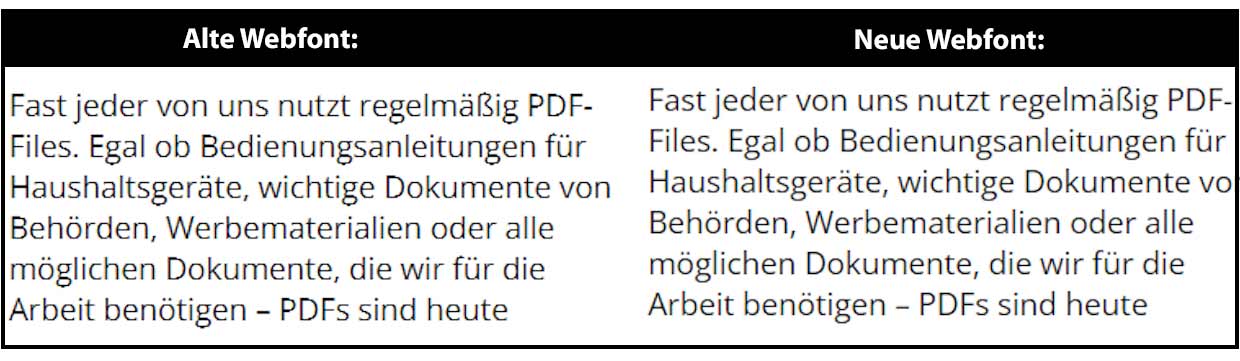
Auch bei den lokal integrierten Google Fonts sollte man ab und an Aktualisierungen durchführen. Dadurch können insbesondere Darstellungsprobleme und eine unsaubere Anzeige bei neueren Browser-Versionen vermieden werden. Konkret äußert sich dieses Darstellungsproblem dann wie im folgenden Beispiel:

Wie man besonders beim Wort „PDF“ oder an den „g“ erkennt, werden die Schriftarten etwas unsauber und pixelig auf der Homepage dargestellt, da die alte Font-Version nicht komplett mit neueren Browsern kompatibel ist. Webfonts sollten daher mindestens einmal pro Jahr in der neusten Version heruntergeladen werden und so wieder auf den neusten Stand gebracht werden – der oben genannte Google Webfonts Helper stellt euch dabei immer die aktuellste Version zum Download bereit.
Auch andere externe Inhalte betroffen
Obwohl es bei dem Urteil des Landgerichts München nur um die extern eingebundenen Google Fonts ging, ist dies auch für andere extern ausgelieferte Inhalte wie Javascript-Dateien genauso zutreffend. Auch diese Dateien solltet ihr nach Möglichkeit am besten auf eurem eigenen Server hosten oder alternativ erst nach der obligatorischen Cookie-Zustimmung weiterhin extern ausliefern.
Falls ihr euer WordPress-Template oder eure HTML-Webseite nicht selbst erstellt habt, solltet ihr also unbedingt auch nach anderen externen Dateien Ausschau halten. Besonders Javascript-Bibliotheken werden gerne von Google oder von Cloudflare aus verlinkt, doch auch dies ist mit der DSGVO bzw. mit dem EU Privacy Gesetz erst nach einer Zustimmung eurer Nutzer erlaubt – sucht daher in eurem Homepage-Code auch nach solchen und ähnlichen Codeschnipseln – diese müssen übrigens nicht unbedingt direkt im Head-Bereich eingebunden sein, sondern können auch erst am Ende (Footer) eures Internetauftritts integriert sein:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>Verwendet euer Webauftritt ebenso solche externen Javascript-Bibliotheken, so kopiert ihr einfach kurz die jeweilige SRC-URL aus dem Javascript heraus – im oberen Fall also „https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js“ und fügt diese in eurem Browser ein. Nachdem die Datei vollständig geladen wurde, macht ihr einfach einen Rechtsklick und speichert die Datei auf eurem Computer ab – alternativ könnt ihr natürlich auch den kompletten Code kopieren und in eine neu erstellte Datei einfügen.
Die Javascript-Datei ladet ihr anschließend ebenso auf euren Webspace bzw. auf euren Server hoch und ändert die natürlich wieder die Verlinkung zu dieser Datei auf euren lokalen Pfad um. Dies könnte dann wie folgt aussehen:
<script src="https://www.DEINE-WEBSEITE.de/javascript/jquery.min.js"></script>Dadurch kann nun auch das Javascript bereits vor der üblichen Cookie-Zustimmung geladen werden, da dieses direkt von eurem Server ausgeliefert wird und nicht über unbekannte und fragliche Drittanbieter.

Hallo, danke erstmal für die Anleitung!
Muss ich in der Zeile
src: local(“),
manuell den Schriftnamen einfügen? Ich sehe in manchen Anleitungen, dass da mehrere Varianten der Schrift angegeben werden, zB 1x Playfair Display und 1x Playfair-Display mit Bindestrich.
Danke!
Dort muss nicht zwingend etwas eingesetzt werden. Verwende einfach den oben im Artikel verlinkten „Google WebFonts Helper“ um den passenden CSS-Code für deine jeweilige Schriftart zu erzeugen.
Außerdem bietet es sich mittlerweile an, die Schriftart ausschließlich nur noch für moderne Browser zuzulassen wie in unserem Abschnitt unter „Weitere Optimierungen & Font-Display“ beschrieben. Der Anteil des Internet Explorers weltweit liegt bei nur noch 0,3 Prozent, sodass man dort eventuelle Darstellungsfehler vernachlässigen kann und viel mehr von Code-Einsparungen profitiert.