WordPress: classic-themes.min.css entfernen – So geht’s
Seit geraumer Zeit scheint das beliebte CMS- und Blogsystem WordPress eine neue Datei namens „classic-themes.min.css“ in den Seitenheader zu integrieren, dies kann sich allerdings negativ auf die Seitenladezeit auswirken und so auch einen gewissen Einfluss auf das Seitenranking in Suchmaschinen haben.
Auch beim Google Pagespeed-Test, wird aufgezeigt, dass classic-themes.min.css einen negativen Leistungseinfluss hat und das folgende Problem verursacht:
Ressourcen beseitigen, die das Rendering blockieren
Durch die zusätzliche CSS-Anfrage wird konkret der Seitenaufbau eurer WordPress-Seite minimal verlangsamt und dies wirkt sich auch auf die dortige „Leistung“ Einstufung aus.
Laut verschiedenen Berichten scheint die neue CSS-Datei auch teilweise einige WordPress-Templates in Mitleidenschaft zu ziehen, unter anderem werden dann etwa einige Navigationsbuttons auf der Webseite falsch angezeigt – dies wird durch die dort enthaltene wp-block-button__link CSS-Klasse verursacht.
So könnt ihr „classic-themes.min.css“ entfernen
Um das betreffende classic-themes.min.css aus eurer Webseite zu verbannen müssen wir lediglich die folgende Zeile in die functions.php eures WordPress-Templates einfügen:
remove_action( 'wp_enqueue_scripts', 'wp_enqueue_classic_theme_styles' );Die functions.php findet ihr in der Regel unter der folgenden Verzeichnisstruktur:
Example.com/wp-content/themes/YOUR-TEMPLATE/functions.php
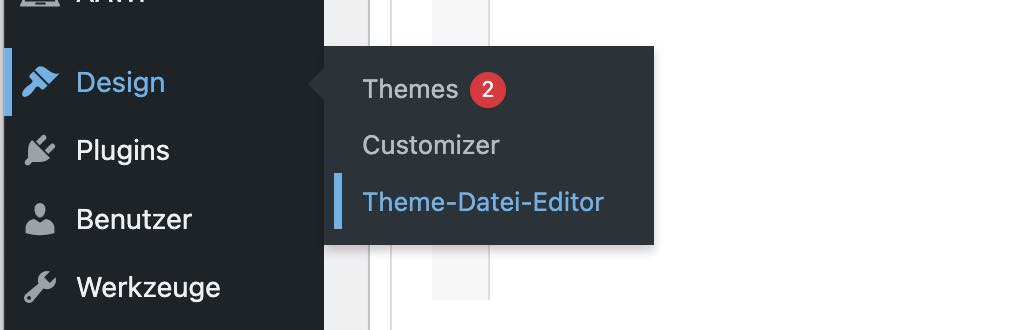
Alternativ lässt sich die functions.php auch direkt innerhalb WordPress bearbeiten, dazu nutzt einfach die Seitenleiste im Admin-Interface und klickt auf „Design“ und dann auf „Theme-Datei-Editor“. Danach müsst ihr nur noch die entsprechende „Theme-Funktionen (functions.php)“ Datei auswählen.

Hat das Entfernen einen negativen Einfluss?
Laut dem WordPress Team ist die classic-themes.min.css lediglich dafür zuständig um für Abwärtskompatibilität bei der Button-Darstellung zu sorgen. Konkret wird innerhalb der dazugehörigen Datei-Kommentare die folgende Begründung genannt:
/**
* These rules are needed for backwards compatibility.
* They should match the button element rules in the base theme.json file.
*/Aus diesem Grund kann die classic-themes.min.css auch problemlos entfernt werden, solang ihr selbst keine Darstellungsprobleme bei der Nutzung des WordPress-CMS habt. Alternativ könntet ihr auch den Inhalt der classic-themes.min.css in euer normales CSS integrieren, auch dies würde die zusätzliche CSS-Anfrage vermeiden und so einen positiven Effekt erzielen.
Letzte Aktualisierung am 4.04.2025 / Affiliate Links / Bilder von der Amazon Product Advertising API

Vielen Dank für den Tipp.
Die Änderung war wunderbar einfach und schnell eingebaut.
Viele Grüße aus Hagen
Ralf